Hello World réel dans AndEngine

Ce tutoriel permet de créer le fameux Hello world en utilisant la librairie AndEngine, mais pas en se contentant d’un écran vide comme pour tous les exemples que j’ai pu voir sur le WEB, mais bien d’un vrai Hello world.
Nous allons donc devoir créer un peu plus de ressources et surtout trouver une fonte pour notre texte.
Le détail du code se trouve en dernière partie du billet, il suffit de recopier le code aux endroits indiqués et d’éxécuter le code une fois l’ensemble en place.
Pré-requis à la création de ce projet
- Avoir android studio installé (version utilisée pour ce tuto : 2.2.3)
- Savoir comment installer la librairie AndEngine
- Avoir une fonte ttf sous la main
Mise en place de la structure du projet et de la fonte
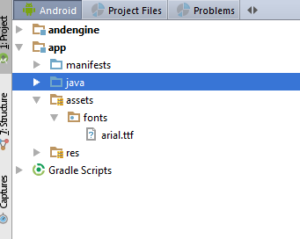
Après avoir suvi le billet sur l’installation de la librairie AndEngine, vos devez maintenant avoir un explorateur de projet qui ressemble grosso modo à ça :
Exception faite du répertoire assets.
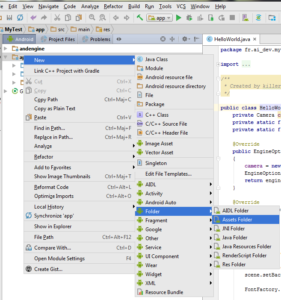
Et c’est justement ce répertoire qu’il va falloir créer, pour cela cliquez droit sur app, puis déplacez vous sur new, Folder et enfin cliquez sur Assets folder :
Laissez les options par défaut et Cliquez sur Finish.
Maintenant vous devez avoir le répertoire assets comme sur la première photo, cliquez droit sur assets, puis déplacez vous sur new, et cliquez sur Directory, saisissez fonts et cliquez sur ok.
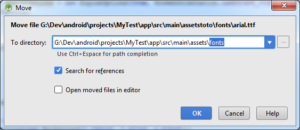
Maintenant ouvrez un explorateur avec votre fonte, et déplacez votre fonte en la lâchant sur le répertoire fonts directement dans l’explorateur android, une fenêtre va s’ouvrir :
Cliquez sur ok, votre fonte est ajoutée au projet.
Création de l’activité
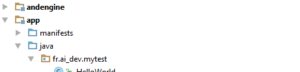
Pour créer l’activité, vous devez ouvrir le répertoire app, puis java, puis le sous répertoire principal du projet comme ci-dessous :
Cliquez droit sur le répertoire du projet, puis déplacez vous sur new, et cliquez sur Java Class
Donnez un nom à votre classe, le reste ne change pas, cliquez sur ok, la classe doit maintenant apparaitre dans le répertoire de votre application et s’afficher.
Vous allez donc recopier dedans le code ci-dessous juste en dessous de la première ligne (package …)
import org.andengine.engine.camera.Camera; import org.andengine.engine.options.EngineOptions; import org.andengine.engine.options.ScreenOrientation; import org.andengine.engine.options.resolutionpolicy.FillResolutionPolicy; import org.andengine.entity.scene.Scene; import org.andengine.entity.scene.background.Background; import org.andengine.entity.text.Text; import org.andengine.opengl.font.Font; import org.andengine.opengl.font.FontFactory; import org.andengine.opengl.texture.TextureOptions; import org.andengine.ui.activity.SimpleBaseGameActivity; import org.andengine.util.adt.color.Color;
Puis ajouter extension de votre classe, en ajoutant ce code juste avant l’accolade de votre classe
extends SimpleBaseGameActivity
Enfin ce code dans la classe entre les accolades
// Déclaration des variables, les tailles peuvent être modifiées en fonction de la définition de votre smartphone
private Camera camera;
private static final int CAMERA_WIDTH = 800;
private static final int CAMERA_HEIGHT = 480;
@Override
public EngineOptions onCreateEngineOptions()
{
// Création de la caméra (interface) et indication des options d'affichage
camera = new Camera(0, 0, CAMERA_WIDTH, CAMERA_HEIGHT);
EngineOptions engineOptions = new EngineOptions(true, ScreenOrientation.LANDSCAPE_FIXED, new FillResolutionPolicy(), camera);
return engineOptions;
}
@Override
protected void onCreateResources()
{
}
@Override
protected Scene onCreateScene()
{
Création de la scène et attribution d'une couleur de fond
Scene scene = new Scene();
scene.setBackground(new Background(0.09804f, 0.6274f, 0.8784f));
// Définition du répertoire de base pour les fontes dans le répertoire assets
FontFactory.setAssetBasePath("fonts/");
// Création de la font, le 80f représente la taille en pixels, le Color.YELLOW_ARGB_PACKED_INT, la valeur de la couleur, les autres options ne sont pas importantes pour ce test simple
Font mFont = FontFactory.createFromAsset(mEngine.getFontManager(), mEngine.getTextureManager(), 256, 256, TextureOptions.BILINEAR, this.getAssets(), "arial.ttf", 80f, true, Color.YELLOW_ARGB_PACKED_INT);
mFont.load();
// Création du texte, les coordonnées du centre du texte, la fonte, et le texte en lui même
Text text = new Text(400, 240, mFont, "Hello World", getVertexBufferObjectManager());
// On ajoute le texte à la scène
scene.attachChild(text);
return scene;
}
Notez que certaines fonctions sont vident, mais elles doivent être présentes.
Le résultat en image :
Voilà, ce tuto est terminé, les prochains seront orientés en fonction de cas auxquels j’aurais été confronté lors du développement de mon projet.
 Le blog
Le blog